Bugün CSS flex kullanarak bir resim galerisi yapacağız.
Projenin demosu : Demo
Başlangıç dosyalarını bulabileceğiniz repom: js-30 | github
1. Flex ile galeriyi oluşturalım
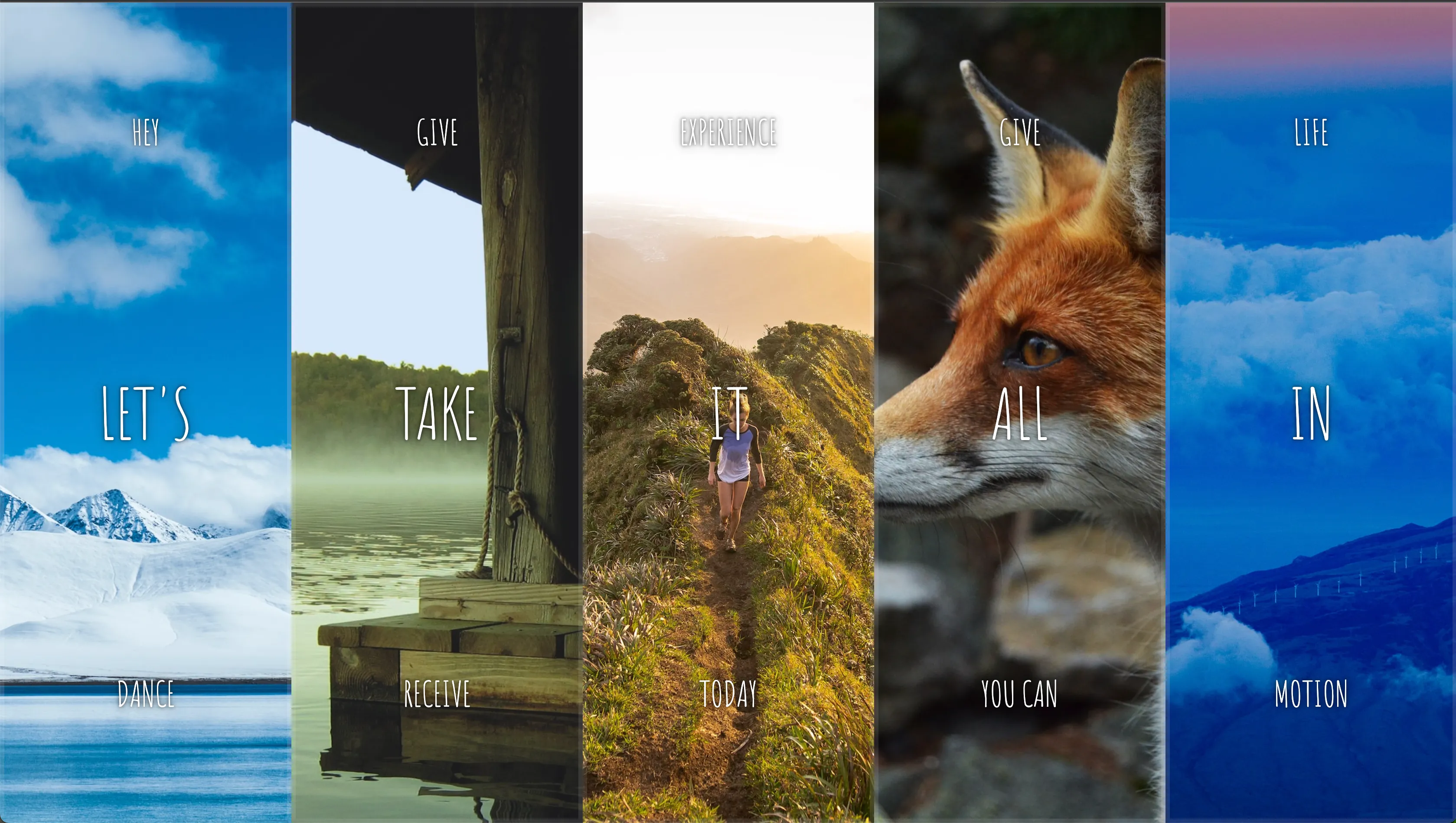
Başlangıçta site aşağıdaki gibi duruyor.

Resimlerin yanyana gelmesini sağlamak için .panels containerını flex yapalım.
.panels {
min-height: 100vh;
overflow: hidden;
display: flex;
}Resimler yanyana geldi ancak genişliğin tamamı kullanılmıyor, kullanılması için flex'in içindeki elemanların sahip olduğu .panel class'ına flex:1 özelliğini ekleyelim.
.panel {
/* .... */
flex: 1;
}.panel içindeki yazıların alt alta sıralanması ve dikeyde ortalanması için aşağıdaki değişiklikleri yapalım.
.panel > * {
margin: 0;
width: 100%;
transition: transform 0.5s;
/* yazıları yanyana alır */
display: flex;
/* yazıları ortalar */
justify-content: center;
align-items: center;
flex: 1 0 auto;
}
Şimdi her paneldeki ilk ve son metinleri (örneğin ilk panel için "Hey" ve "Dance!" metinlerini) başlangıçta gizlemek ve yalnızca .open-active classına sahip olduklarında göstermek için aşağıdaki değişiklikleri yapalım.
/* panellerdeki ilk ve son metinleri gizle ve göster */
.panel > *:first-child {
transform: translateY(-100%);
}
.panel.open-active > *:first-child {
transform: translateY(0);
}
.panel > *:last-child {
transform: translateY(100%);
}
.panel.open-active > *:last-child {
transform: translateY(0);
}Artık yalnızca .open-active classına sahip panellerde yazılar görünecektir.
Son olarak .open class'ına sahip panellerin genişliğini flex ile büyütelim.
.panel.open {
flex: 5;
font-size: 40px;
}2. Javascript ile panellere tıklandığında gerekli sınıfları ekleyelim
Javascript tarafında .panel class'ına sahip tüm elementleri seçelim ve bunlara tıklandığında ".open" classını ekleyelim.
Ayrıca 2.Gün'de gördüğümüz transitionend olayında da ".open-active" class'ını ekleyerek yazıların görünmesini sağlayalım.
<script>
const panels = document.querySelectorAll(".panel");
function toggleOpen() {
this.classList.toggle("open");
}
function toggleActive(e) {
console.log(e.propertyName);
if (e.propertyName.includes("flex")) {
this.classList.toggle("open-active");
}
}
panels.forEach((panel) => panel.addEventListener("click", toggleOpen));
panels.forEach((panel) =>
panel.addEventListener("transitionend", toggleActive)
);
</script>Bu projeden öğrendiklerim
- flex:1 ile flex elemanlarının mevcut genişliğin tamamını kullanılması sağlanabilir.
toggleile elementteki bir classı ekleyip/silebiliriz.- transitionend eventinde 'transition'a uğrayan özelliğin flex olduğunu anlamak için e.propertyName kullanılabilir.