Javascript'teki switch yapısı başka dillerde de görülen, verilen expression'ı değerlendirip eşleştiği caselerdeki kodları break ile karşılaşmadıkça çalıştırmamızı sağlayan bir yapıdır.
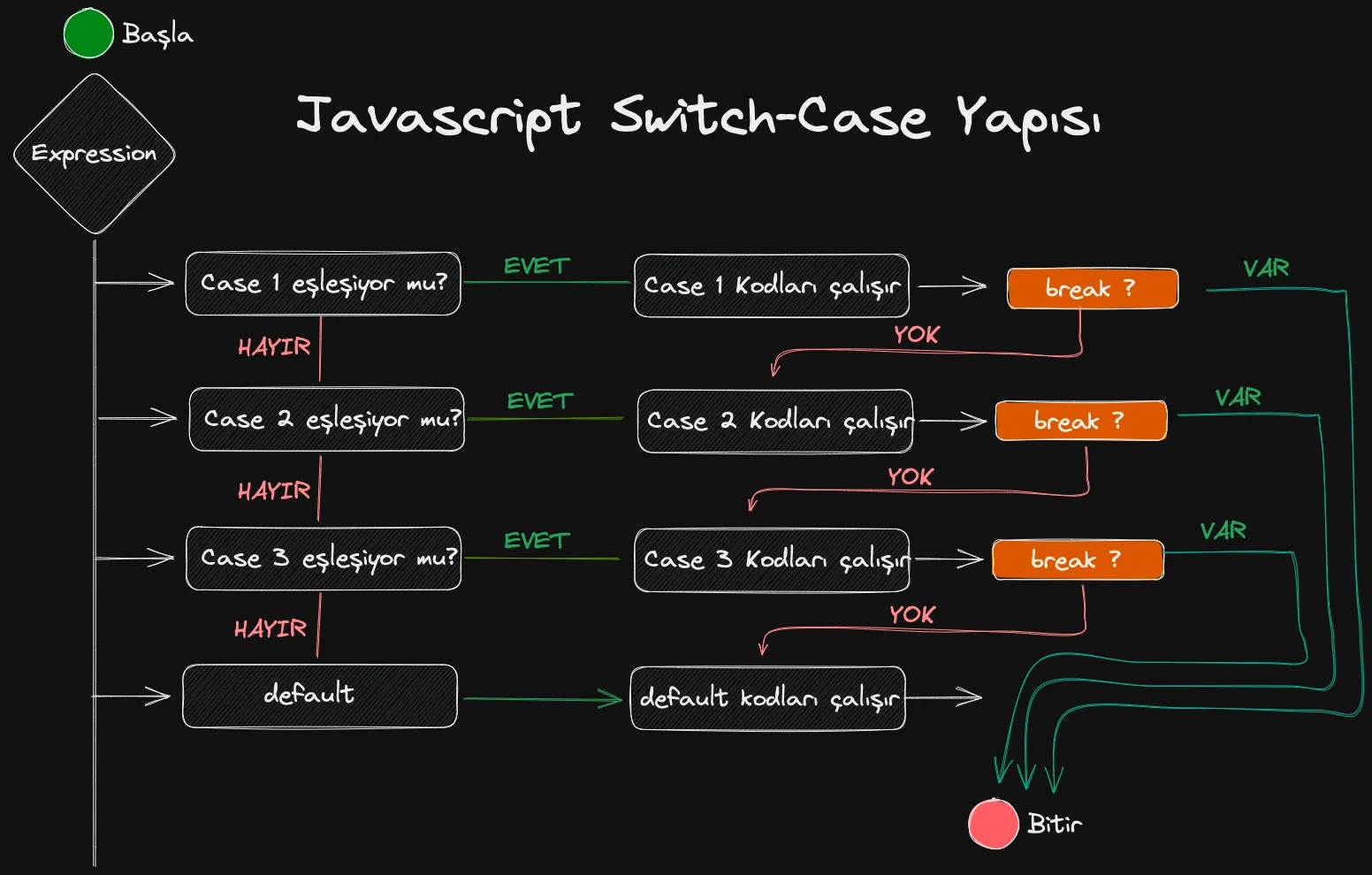
Switch Case nasıl çalışır?

Switch Case Örneği
const isim = "Mahmut";
switch (isim) {
case "Mahmut":
console.log("Selam Mahmut!");
break;
case "Ali":
console.log("Selam Ali!");
break;
case "Ayşe":
console.log("Selam Ayşe!");
break;
default:
console.log("Selam Yabancı!");
}Selam Mahmut!Yukarıdaki örnekte switch yapısı içerisine eklenen isim expression'ını case'lerde verdiğimiz değerlerle karşılaştırıyor(karşılaştırma yaparken strict comparison kullanılıyor ===) ve eşleşme durumunda içerisindeki kod bloğu çalışıyor.break ile karşılaştığında ise çalışmayı durduruyor.
Switch yapısında break kullanmazsak ilk eşleşmeden sonraki tüm kod blokları çalışacaktır.Örneğin;
const isim = "Mahmut";
switch (isim) {
case "Mahmut":
console.log("Selam Mahmut!");
case "Ali":
console.log("Selam Ali!");
case "Ayşe":
console.log("Selam Ayşe!");
default:
console.log("Selam Yabancı!");
}Yukarıdaki kod aşağıdaki çıktıyı verecektir:
Selam Mahmut!
Selam Ali!
Selam Ayşe!
Selam Yabancı!Switch yapısında birden fazla case için aynı kod bloğunun çalışmasını sağlayabiliriz:
const secilenHayvan = "Zürafa";
switch (secilenHayvan) {
case "İnek":
case "Köpek":
case "Zürafa":
console.log("Bu hayvanın nesli tükenmedi!");
break;
case "Dinozor":
case "Mamut":
default:
console.log("Bu hayvanın nesli tükendi!");
}Bu hayvanın nesli tükenmedi!