React Native projelerinde custom font kullanmak eski sürümlere kıyasla çok basitleşti. Bu rehberde özel yazı tiplerini projemize nasıl dahil edebileceğimizi göreceğiz.
-
Öncelikle projemizi oluşturalım ve App.js dosyamızı bu şekilde dolduralım;
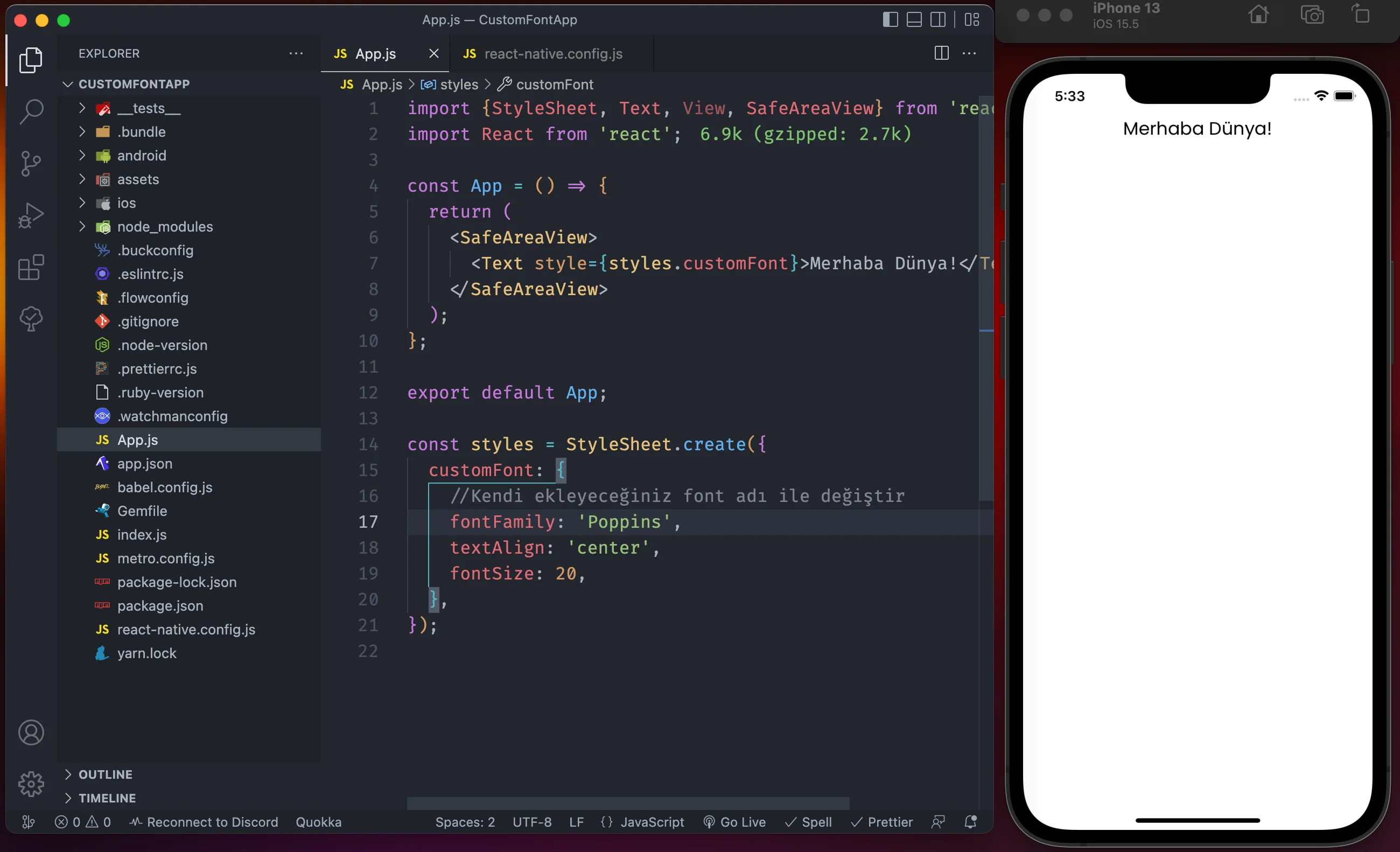
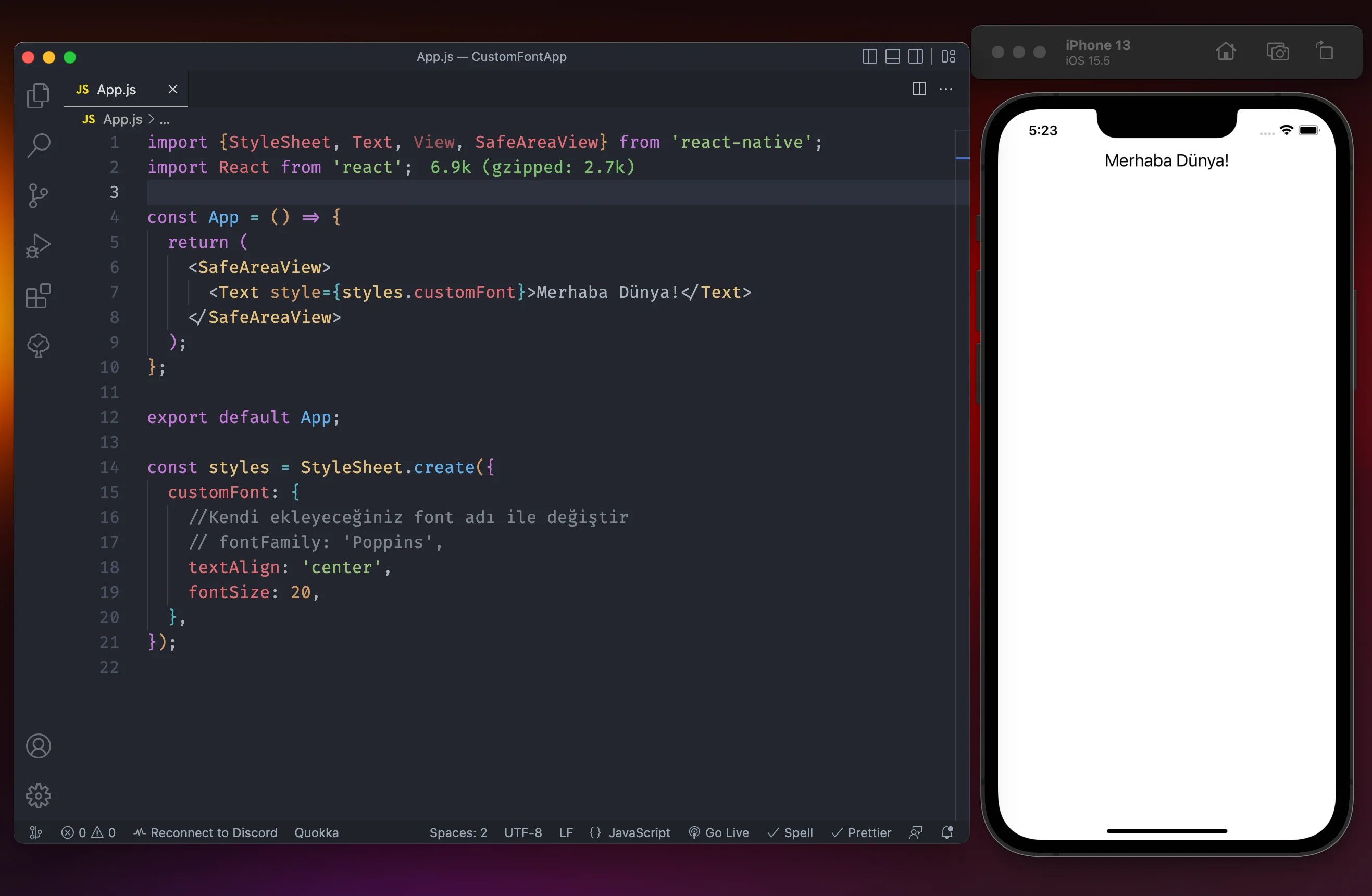
App.jsimport { StyleSheet, Text, View, SafeAreaView } from "react-native"; import React from "react"; const App = () => { return ( <SafeAreaView> <Text style={styles.customFont}>Merhaba Dünya!</Text> </SafeAreaView> ); }; export default App; const styles = StyleSheet.create({ customFont: { //Kendi ekleyeceğiniz font adı ile değiştirin // fontFamily: 'Poppins', textAlign: "center", fontSize: 20, }, });
-
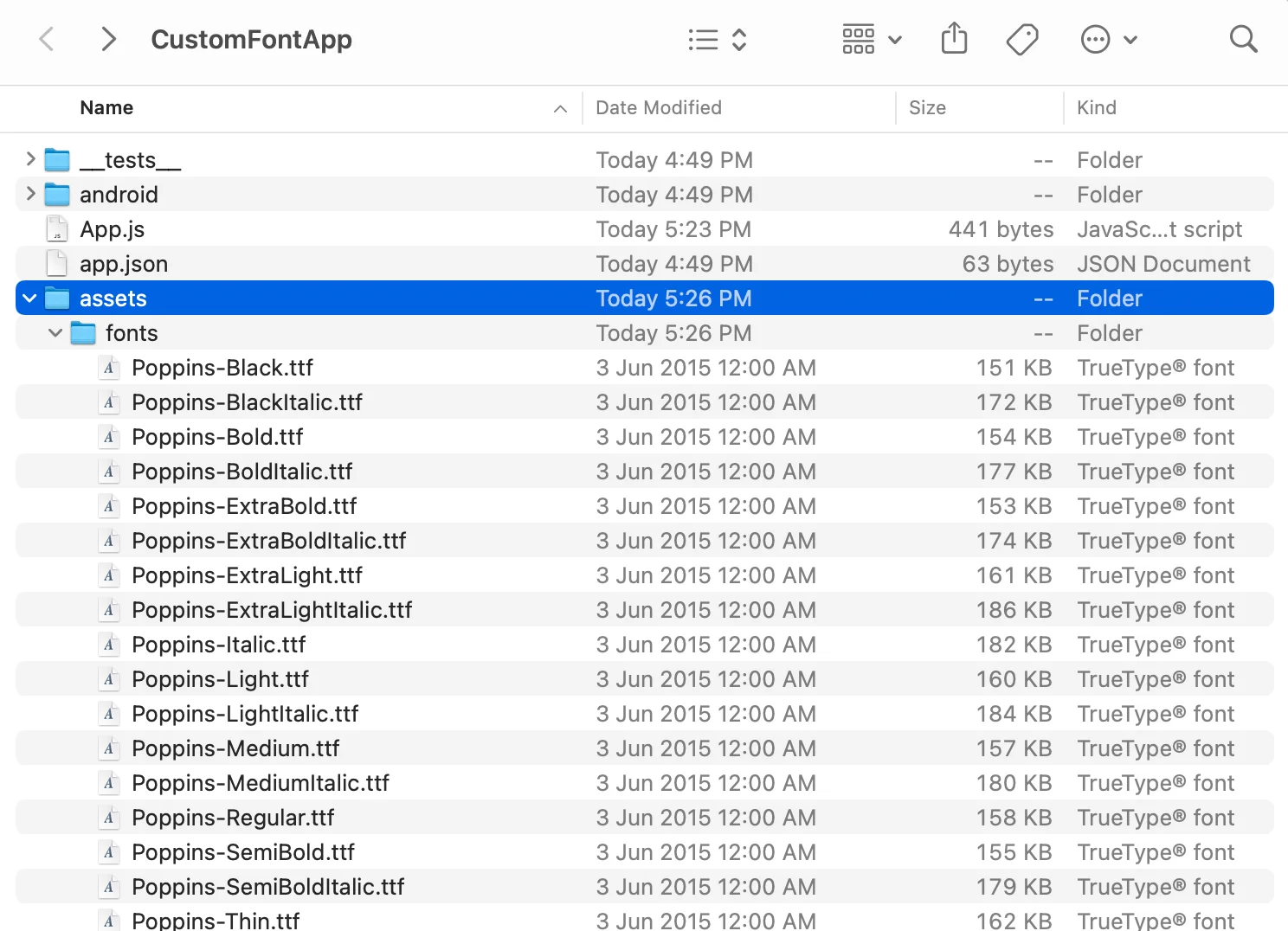
Kullanmak istediğimiz fontları (Google Fonts veya benzeri sitelerden) indirelim.
PROJE-ANA-DIZINI/assets/fontsklasörüne indirdiğimiz .tff uzantılı fontları atalım.
-
Projenizde hali hazırda
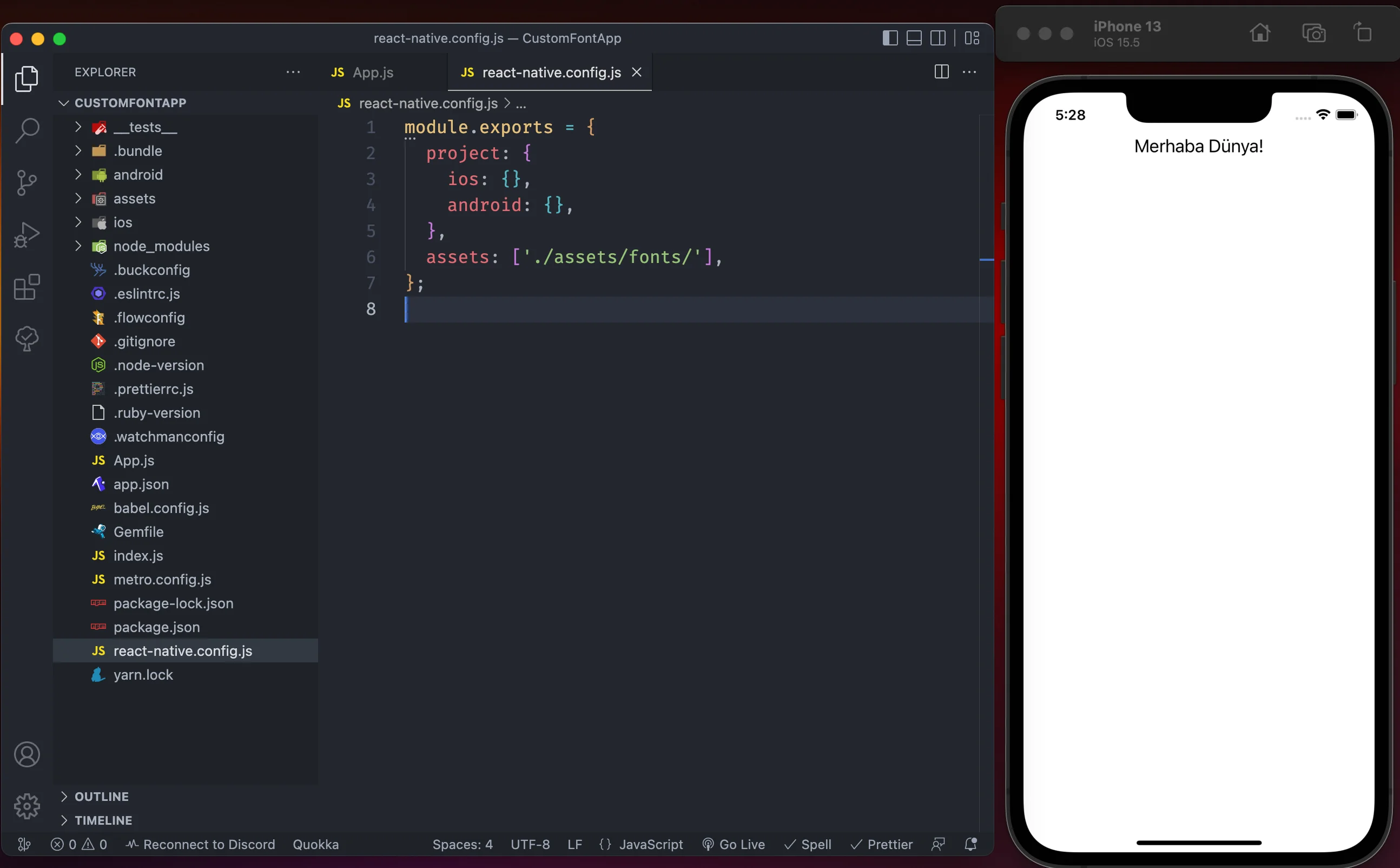
react-native.config.jsdosyası yoksa oluşturalım ve içerisine yeni eklediğimizassetsklasörünü tanımlayalım.react-native.config.jsmodule.exports = { project: { ios: {}, android: {}, }, assets: ["./assets/fonts/"], };
-
React Native 0.69 öncesi sürümlerde aşağıdaki komutu kullanarak
linkişlemini gerçekleştirebiliriz;npx react-native linkReact Native 0.69 sürümünde
react-native linkkomutu kaldırıldı. Bunun yerinereact-native-assetkomutuyla fontları linkleyebilirsiniz.npx react-native-assetBu komutu çalıştırdıktan sonra eklediğiniz fontların Android için
android/app/src/main/assets/fontsdizinine IOS içinseInfo.plistdosyasına eklendiğini görebilirsiniz.Hepsi bu kadar! Eklediğiniz custom fontu kullanabilmek artık tek yapmanız gereken
fontFamilyolarak eklediğiniz fontun adını girmek. (Projenizi yeniden başlatmanız gerekebilir.)fontFamily: 'Poppins',