React Uygulamasının Oluşturulması
React uygulamasını Github Pages üzerinde ücretsiz olarak deploy etmek için öncelikle create-react-app ile React uygulamanızı oluşturun ve uygulamanın oluşturulduğu dizine geçin.
npx create-react-app react-uygulamasi
cd react-uygulamasiGithub Pages Paketinin Eklenmesi
Github pages paketini dev-dependency olarak projenize ekleyin.
npm i gh-pages --save-devPackage.json Dosyasının Düzenlenmesi
package.json dosyamıza homepage keyi tanımlayıp değer olarak “http://KULLANICIADINIZ.github.io/REPO-ADINIZ” şeklinde bir string girin.
"homepage" : "http://KULLANICIADINIZ.github.io/REPO-ADINIZ”,package.json dosyamızın scripts bölümünün içerisine aşağıdaki iki scripti ekleyelin.
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}Github Reposunun Oluşturulması ve Projeye Bağlanması


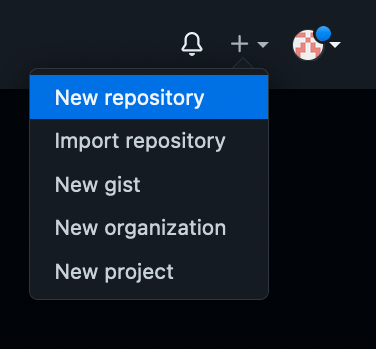
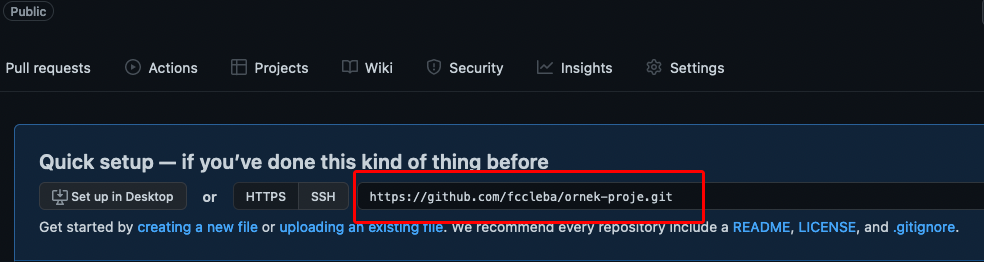
Github üzerinde package.json dosyasında belirttiğiniz isimde repo oluşturun. Verilen adresi kopyalayın.
React proeninizin bulunduğu dizindeyken eğer git deposu mevcut değilse git init komutunu girdikten sonra kopyaladığınız adresi projenize aşağıdaki komut ile ekleyin.
git remote add origin KOPYALADIĞINIZADRESProjenin Github Pages ile Deploy Edilmesi
npm run deploykomutunu çalıştırdığında projende “gh-pages” adında bir branch oluşturulacak ve bu branch’e react projenizin build edilmiş dosyaları yüklenecektir.
Dosyalar yüklendikten sonra package.json dosyasında homepage olarak belirttiğin adreste projeni görebilirsin.
React Projesinin Kodlarının Github’a Aktarılması
React kodlarınızı da Github’da barındırmak istiyorsanız dosyaları commit ettikten sonra github’a pushlayabilirsin.
git add .
git commit -m "commit mesajiniz"
git push origin master